eBay商詳頁嵌入視訊方法介紹
發佈時間:2020-10-15 16:03:23
eBay一直致力於為買賣雙方提供更好的售賣平台,為便於賣家介紹商品以及買家瞭解所需,我們將為大家介紹兩種在商品詳情頁嵌入視訊的方法,以便更好的滿足買賣雙方之需。
eBay商詳頁支援的視訊格式
eBay支援使用HTML5的VIDEO標識來引用互聯網上的視訊資源(如MP4格式的視訊影片)直接播放,也支援使用圖片超連結的HTML代碼形式,將消費者引導向YouTube等視訊網站觀看相關內容。
|
|
dWeb PC 流覽器器 (IE, Chrome等) |
mWeb 行動端流覽器 (如行動電話Chrome,Safari等) |
eBay App (Android) 安卓應用端 |
eBay App (iOS) 蘋果應用端 |
|
HTML5 Video標識 (需使用者自行上傳至互聯網儲存空間) |
|
|
|
|
|
圖片超連結 (跳轉YouTube至網站進行播放) |
|
|
|
|
須知:eBay已禁止使用動態內容如Javascript等代碼嵌入視訊,傳統視訊網站的視訊嵌入代碼不可直接引用,使用動態代碼可能會導致Listing下架。
方式一:HTML5 Video標識
HTML5 Video標識嵌入視訊方法介紹
1. 上傳視訊:將視訊上傳至儲存空間;
2. 編輯代碼:編輯如下代碼紅色部分,[URL]替換成需嵌入的視訊URL,[VIDEO FORMAT]替換成相應視訊格式;
3. 進入HTML編輯模式:選擇對應eBay listing,進入編輯模式, Item Description中選擇HTML編輯模式;
4. 嵌入代碼:將編輯好的代碼嵌入商詳頁合適的位置。
代碼示例:
<video controls="">
<source src="https:[URL]" type="video/[VIDEO FORMAT}">
</video>
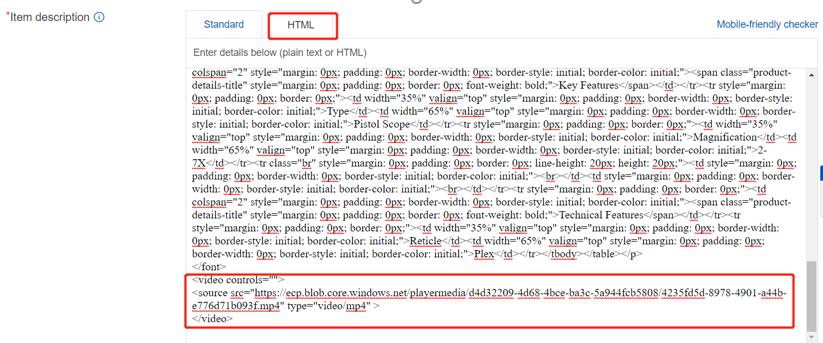
HTML5 Video標識嵌入視訊步驟
1. 進入eBay listing編輯模式,在Item Description, 選擇HTML模式;

2. 使用HTML5 <VIDEO>標識編寫代碼,貼入相應代碼。
HTML5 Video標識嵌入視訊須知:
1. HTML 5原生<Video>標識可支援MP4, webM, OGG等多種格式的視訊播放;
2. 使用者使用的流覽器決定相應視訊格式是否可播放;
3. 使用者需自行尋找對應儲存空間,儲存自己的MP4視訊檔,以https協定引用。
|
格式/流覽器 |
IE |
Chrome |
Firefox |
Safari |
Opera |
|
MP4 |
✔️ |
✔️ |
✔️ |
✔️ |
✔️ |
|
webM |
❌ |
✔️ |
✔️ |
❌ |
✔️ |
|
OGG |
❌ |
✔️ |
✔️ |
❌ |
✔️ |
代碼編寫提示:
|
內容 |
值 |
描述 |
代碼示例 |
|
src |
URL |
要播放的視訊的URL |
<video> <source src="https://ugc.kizoa.app/kgra2/f339033939_9814612.mp4" type="video/mp4"> </video> |
|
controls |
controls |
若出現該內容,則向使用者顯示控制項,比如播放按鍵(自我調整寬高)
|
<video controls="controls"> <source src="https://ugc.kizoa.app/kgra2/f339033939_9814612.mp4" type="video/mp4"> </video> |
|
height |
pixels |
設定視訊播放機的高度 |
<video width="500" height="400" controls="controls"> <source src="https://ugc.kizoa.app/kgra2/f339033939_9814612.mp4" type="video/mp4"> </video> |
|
width |
pixels |
設定視訊播放機的寬度 |
<video width="500" height="400" controls="controls"> <source src="https://ugc.kizoa.app/kgra2/f339033939_9814612.mp4" type="video/mp4"> </video> |
|
autoplay |
autoplay |
若出現該內容,則視訊在就緒後馬上播放 (註:若是Chrome流覽器需加上muted靜音才能自行播放) |
<video autoplay="autoplay" controls="controls"> <source src="https://ugc.kizoa.app/kgra2/f339033939_9814612.mp4" type="video/mp4"> </video> |
|
loop |
loop |
若出現該內容,則當媒介檔完成播放後再次開始播放 |
<video autoplay="autoplay" loop="loop"> <source src="https://ugc.kizoa.app/kgra2/f339033939_9814612.mp4" type="video/mp4"> </video> |
|
muted |
muted |
若出現該內容,視訊的音訊輸出為靜音 |
<video autoplay="autoplay" loop="loop" muted="muted"> <source src="https://ugc.kizoa.app/kgra2/f339033939_9814612.mp4" type="video/mp4"> </video> |
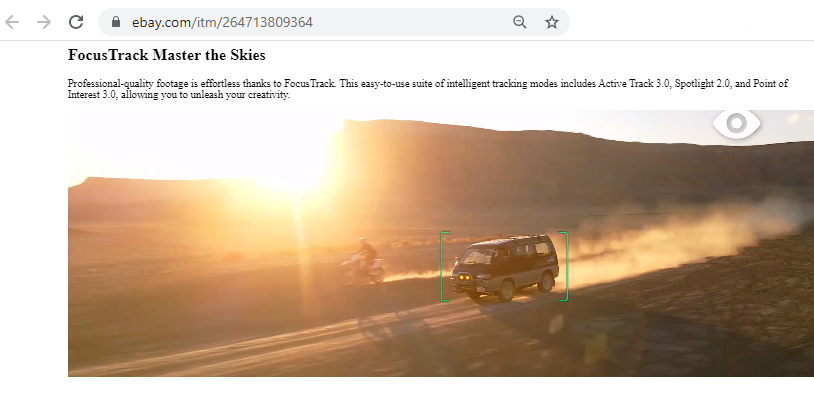
HTML5格式的代碼嵌入後,商品詳情頁可直接播放視訊,如下:

視訊儲存空間 - Kizoa
Kizoa是eBay官方推薦的視訊儲存空間,使用者能在https://www.kizoa.app/pfh/index.php上傳視訊並以HTML5的方式進行視訊嵌入,詳細步驟請參考Appendix 1.
方式二: 圖片超連結
圖片超連結嵌入視訊方法介紹
1. 編輯代碼:編輯如下代碼紅色部分,[TITLE]寫入相應視訊標題(或移除),[YouTube Video ID]替換成需嵌入的YouTube video ID,(或替換整段URL);
2. 進入HTML編輯模式:選擇對應eBay listing,進入編輯模式, Item Description中選擇HTML編輯模式;
3. 嵌入代碼:將編輯好的代碼嵌入商詳頁合適的位置。
代碼示例:
<!-- BEGIN LINKED VIDEO -->
<p>[TITLE]</p>
<div class="ytvideo">
<a target="_blank" href="https://www.youtube.com/embed/[Youtube Video ID]?rel=0">
<imgsrc="https://img.youtube.com/vi/[Youtube Video ID]/0.jpg">
</a>
<p class="yt_ft">Video will open in a new window</p>
</div>
<style> .ytvideo * { box-sizing:border-box; } .ytvideo { max-width:480px; font-family:arial; text-align:center; position:relative; min-height:120px; background-color:#555; } .ytvideo p { position:absolute; margin:0; color:white; background-color:rgba(0,0,0,.5); } .ytvideo .yt_hd { font-size:16px; width:100%; height:28px; line-height:28px; text-align:left; top:0; left:0; padding-left:10px; overflow:hidden; } .ytvideo .yt_ft { font-size:12px; width:100%; bottom:0; left:0; } .ytvideoimg { display:block; max-width:100%; border:0; } .ytvideo a:after { content:"\A0\25BA"; position:absolute; width:60px; height:50px; left:0; top:0; right:0; bottom:0; margin:auto; border:0; border-radius:10px; color:white; background:rgba(0,0,0,.6); font-size:24px; line-height:50px; cursor:pointer; } .ytvideo a:hover:after { background:#CC181E; } .ytvideo .yt_inp { position:absolute; top:100%; left:0; width:100%; text-align:center; padding:.5em .2em; xfont-size:18px; border:0; color:white; background: rgba(0,0,0,.7); } @media(max-device-width:960px){ .ytvideo { margin-bottom:60px; } .ytvideo .yt_inp { padding:1em .2em; } } </style>
<!-- END LINKED VIDEO -->
須知:在桌面和行動端流覽器中,將開啟新的視窗,跳轉至YouTube網站進行播放;
Android和iOS的行動端eBay APP均不支援YouTube視訊播放。
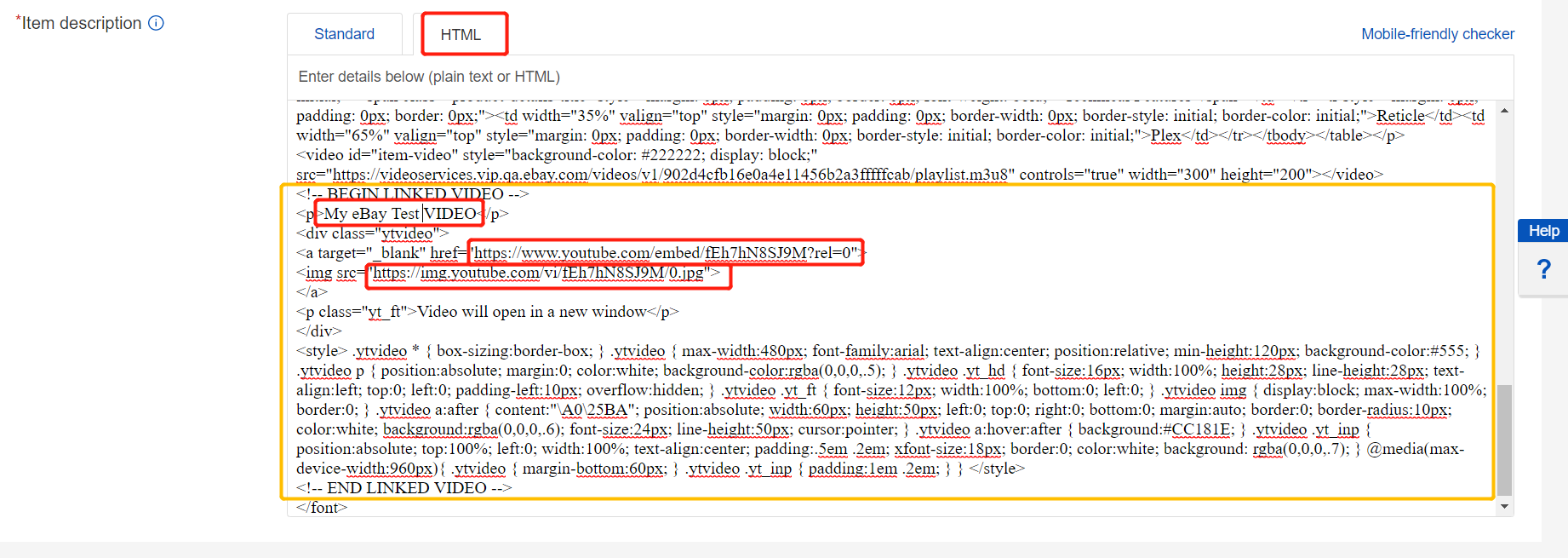
圖片超連結嵌入視訊示例步驟
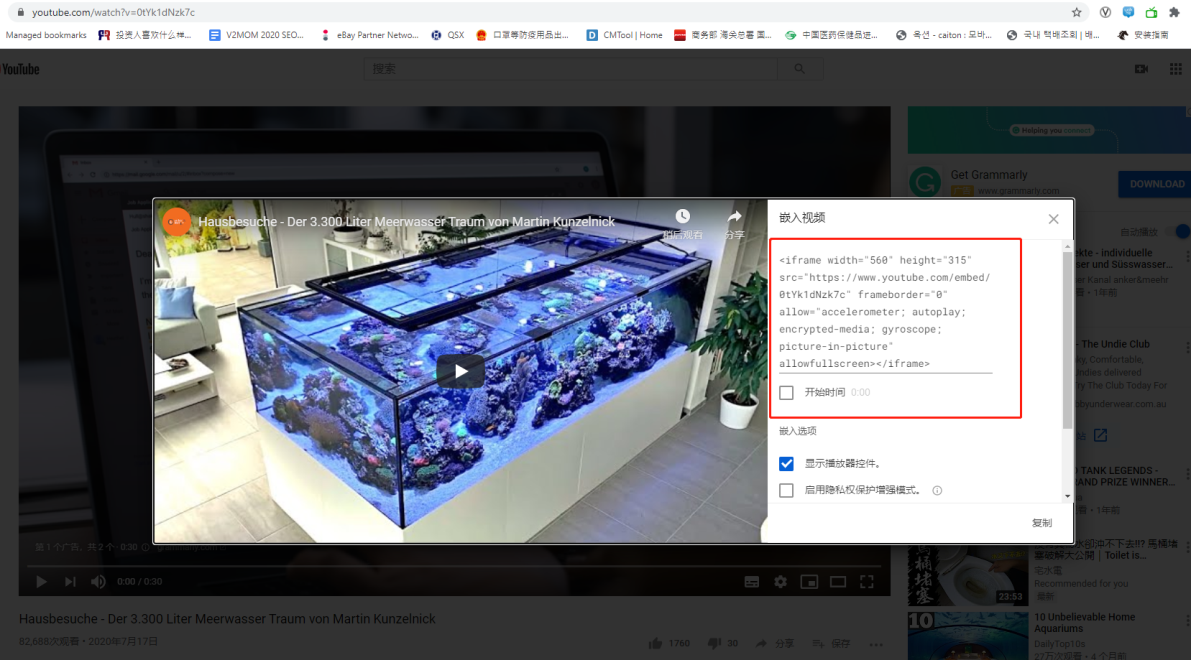
1. YouTube網站找到您所需新增的視訊URL;
2. 將該URL填如示例代碼中,將代碼複製入eBay Item Description:

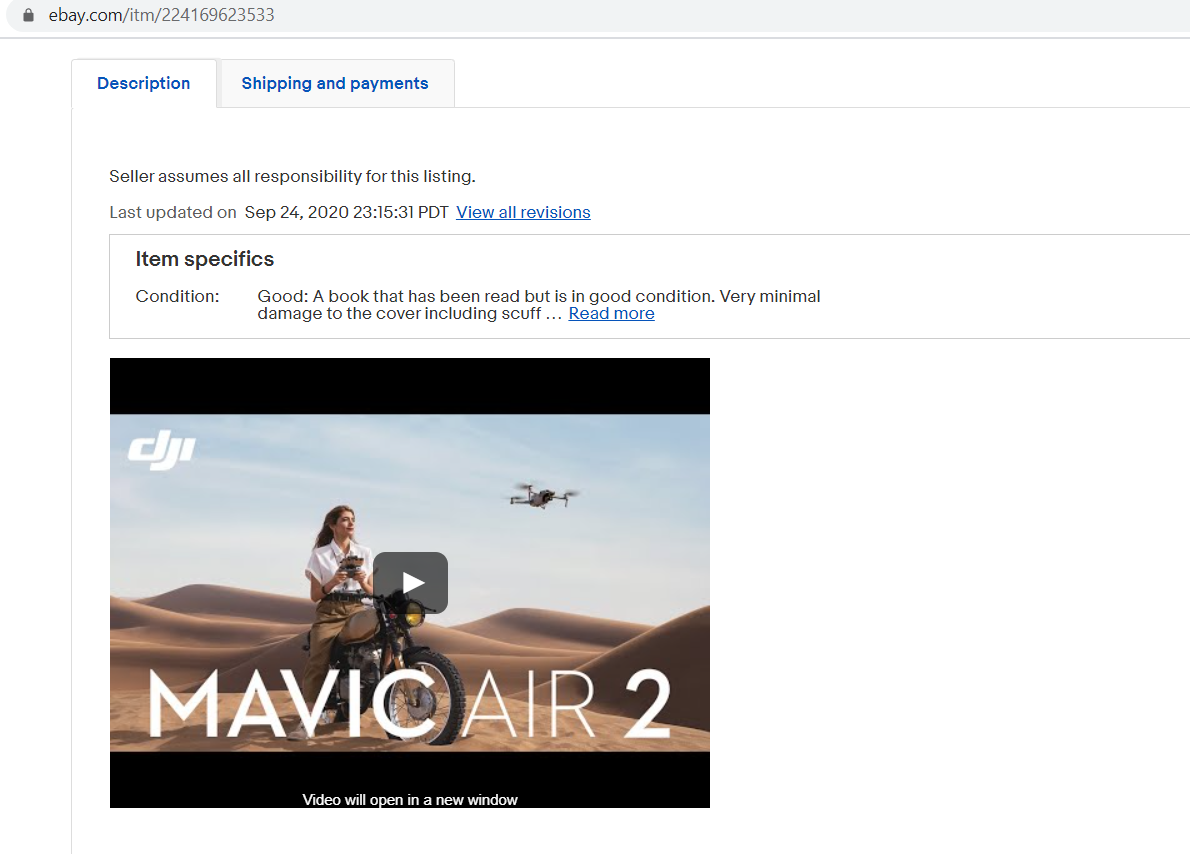
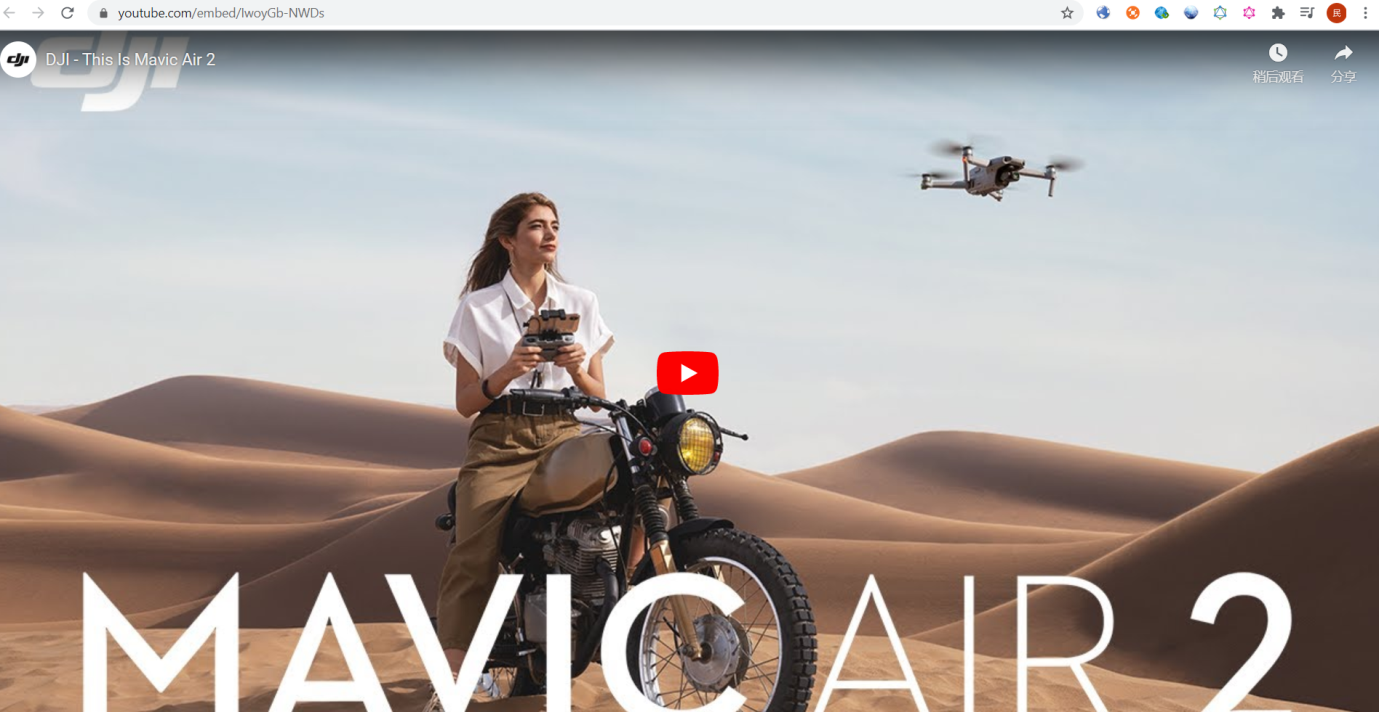
代碼嵌入後,點eBay商詳頁的視訊,新的視窗將被開啟,並跳轉至YouTube進行播放,如下:


須知:避免使用嵌入式視訊代碼。
需強調的是,請避免使用YouTube或其他視訊網站提供的<iframe>嵌入視訊代碼,這種有可能將會被eBay識別為動態內容,可能會導致listing的下架。

除了YouTube,其他平台也能支援相同嵌入視訊的功能,如下:
|
平台 |
網址 |
獲取視訊縮略圖方式 |
|
Brightcove |
https://www.brightcove.com/en/ |
平台提供視訊播放的圖片管理,使用者可獲取到圖片位址和視訊位址。欲知更多請遊覽:https://studio.support.brightcove.com/media/capturing-poster-and-thumbnail-images.html |
|
IBM Cloud Video (原名Ustream) |
平台提供更換視訊縮略圖功能,可從視訊中選取一幀作為視訊縮略圖或自行上傳圖片作為視訊縮略圖; 更改後,可透過點右鍵以複製圖片位址。欲知更多請遊覽: https://blog.video.ibm.com/streaming-product-updates/video-thumbnail-generator-editor-tool/
|
|
|
Screencast |
平台提供更換視訊縮略圖,可上傳圖片作為視訊縮略圖。 更改後,可以透過點右鍵以複製圖片位址。欲知更多請遊覽: |
Appendix I
如何使用視訊儲存空間Kizoa
上傳視訊步驟:
1. 進入Kizoa主頁: https://www.kizoa.app/pfh/index.php

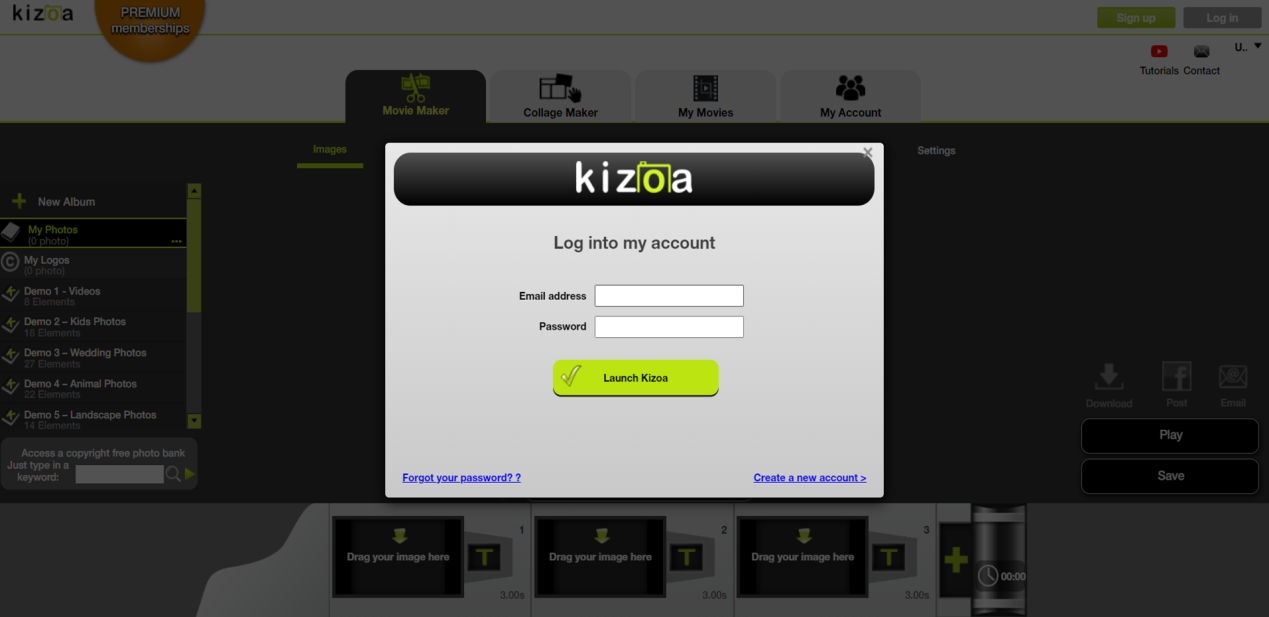
2. 註冊帳號並登入使用

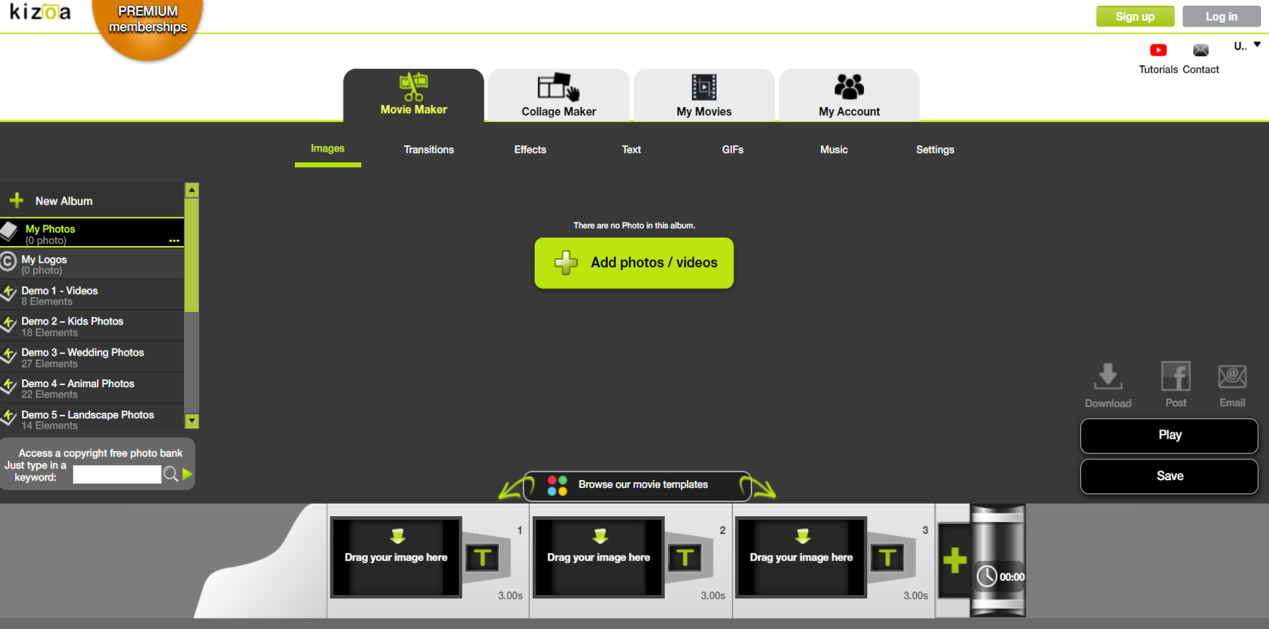
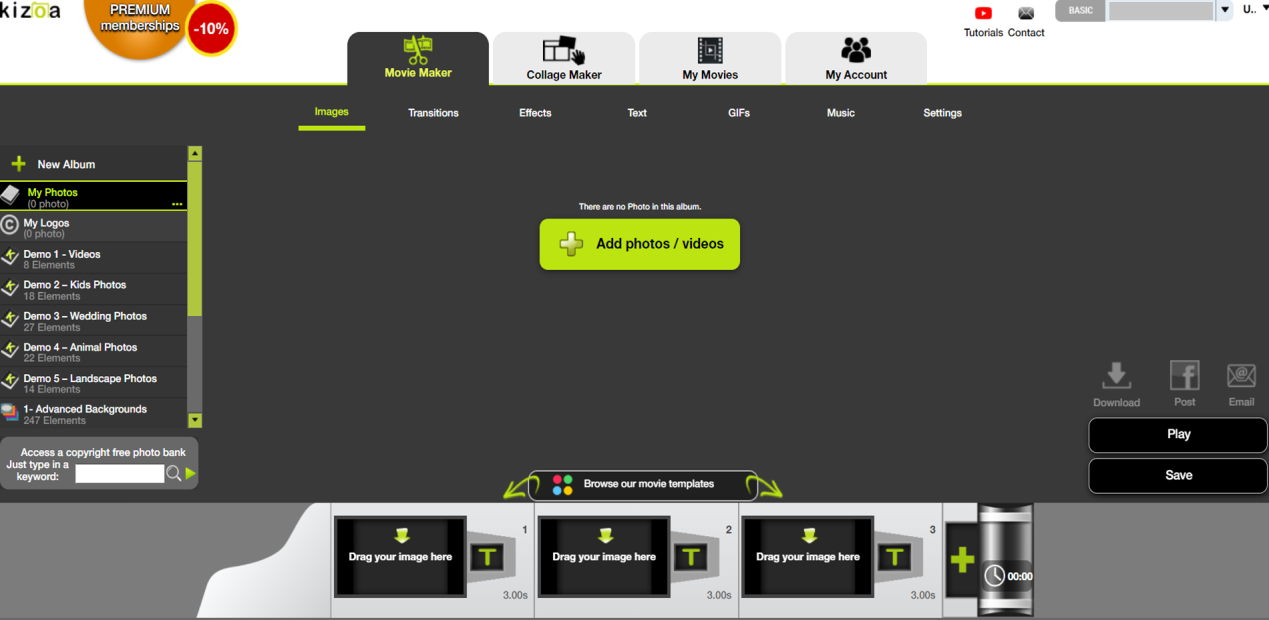
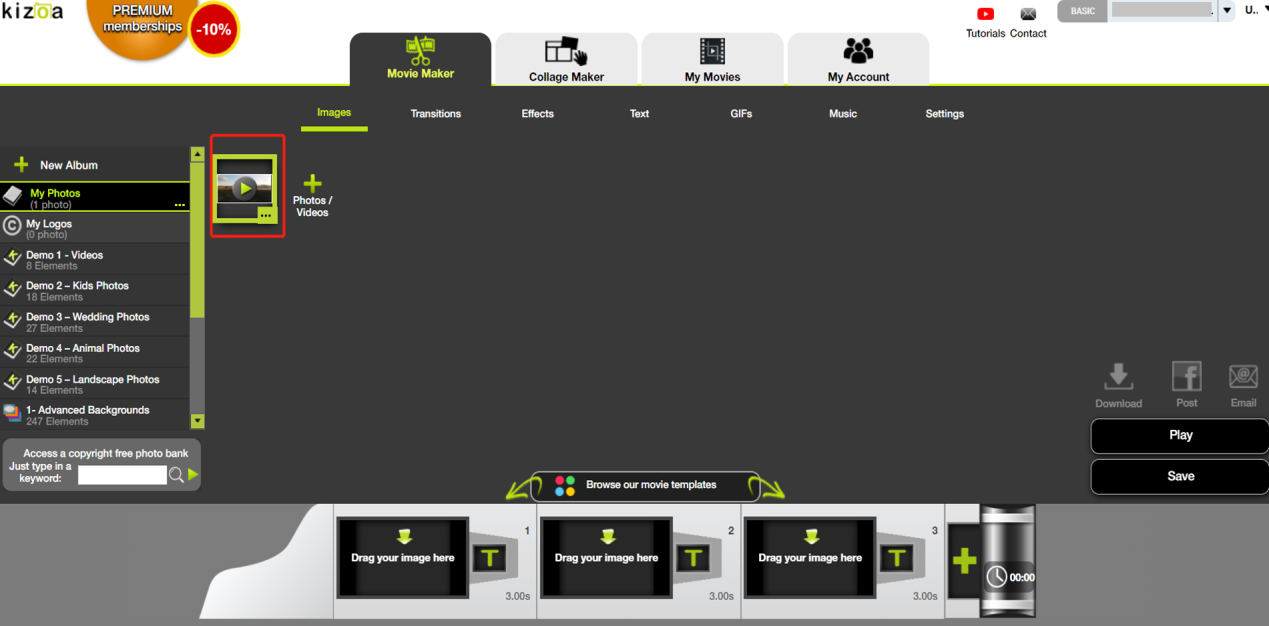
3. 點Add photos/videos以新增視訊

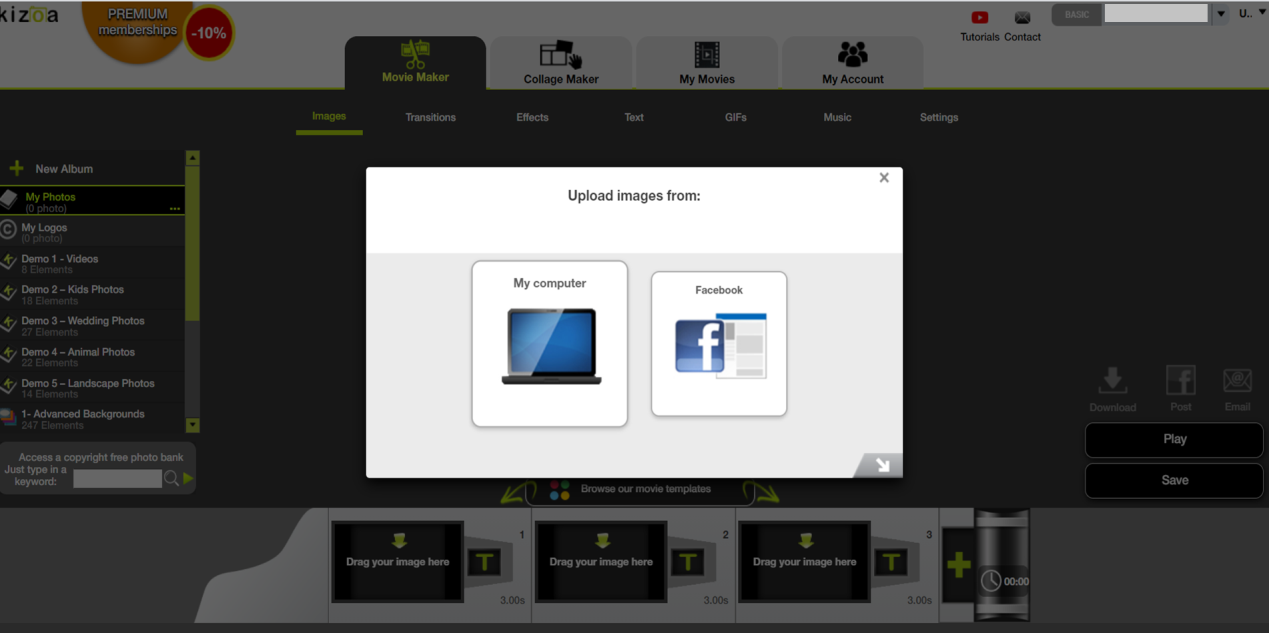
4. 選擇上傳來源(可選來源自本機硬碟)

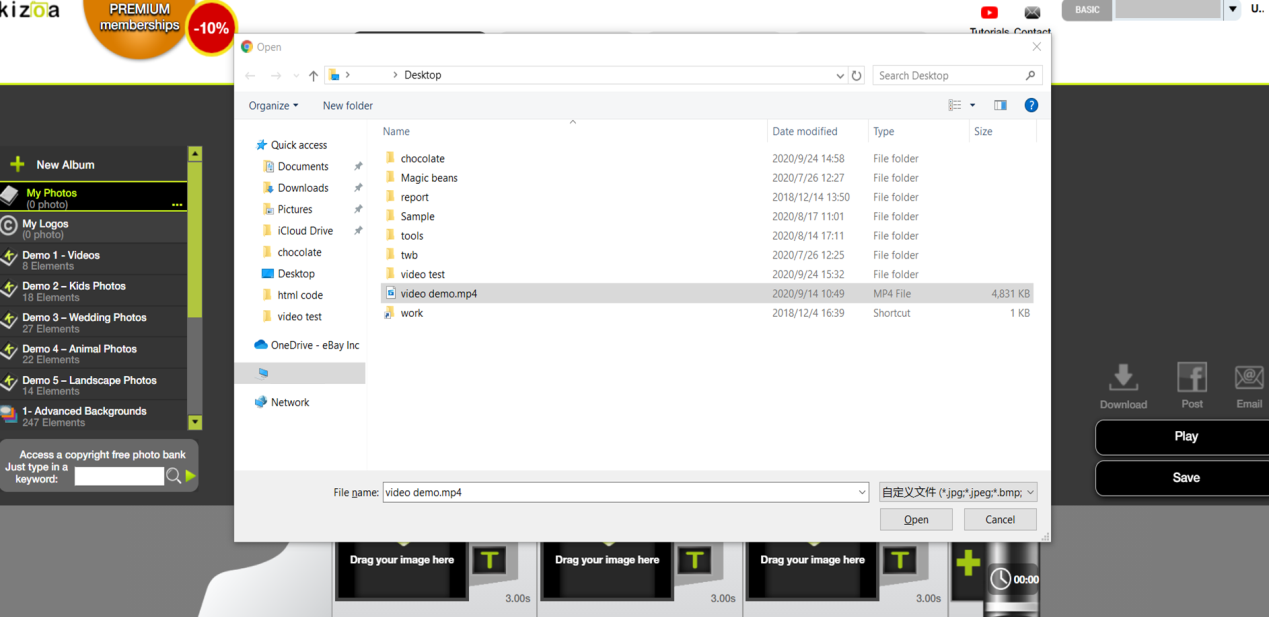
5. 選擇視訊

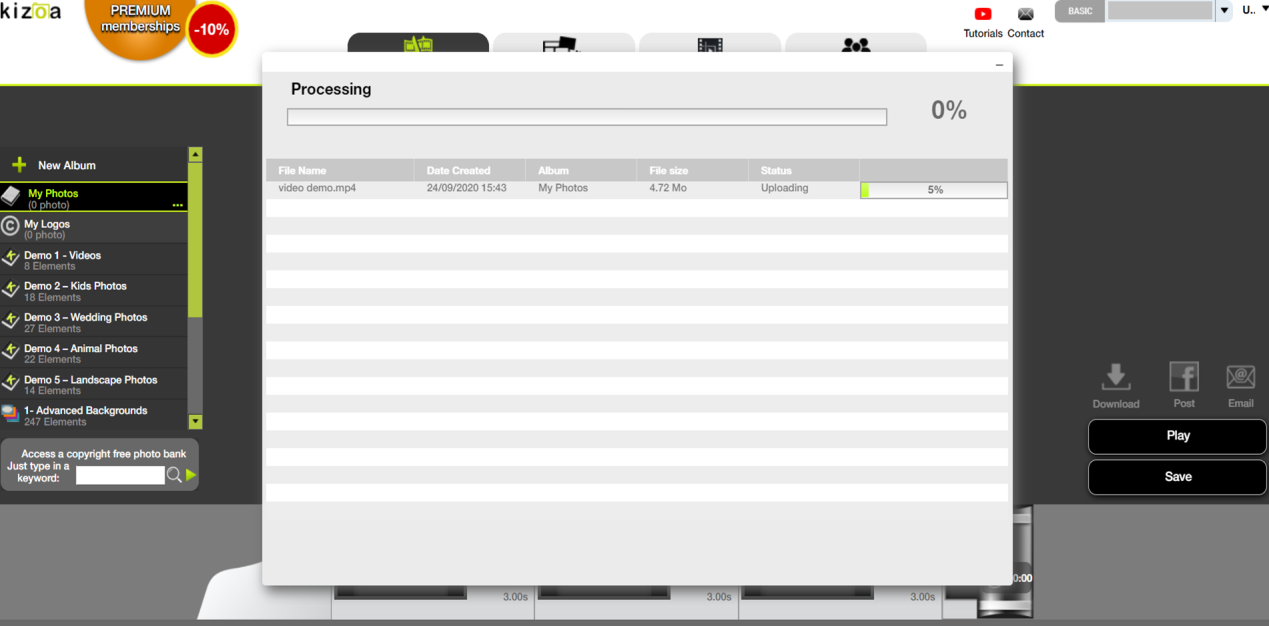
6. 系統正在上傳視訊

7. 視訊上傳成功

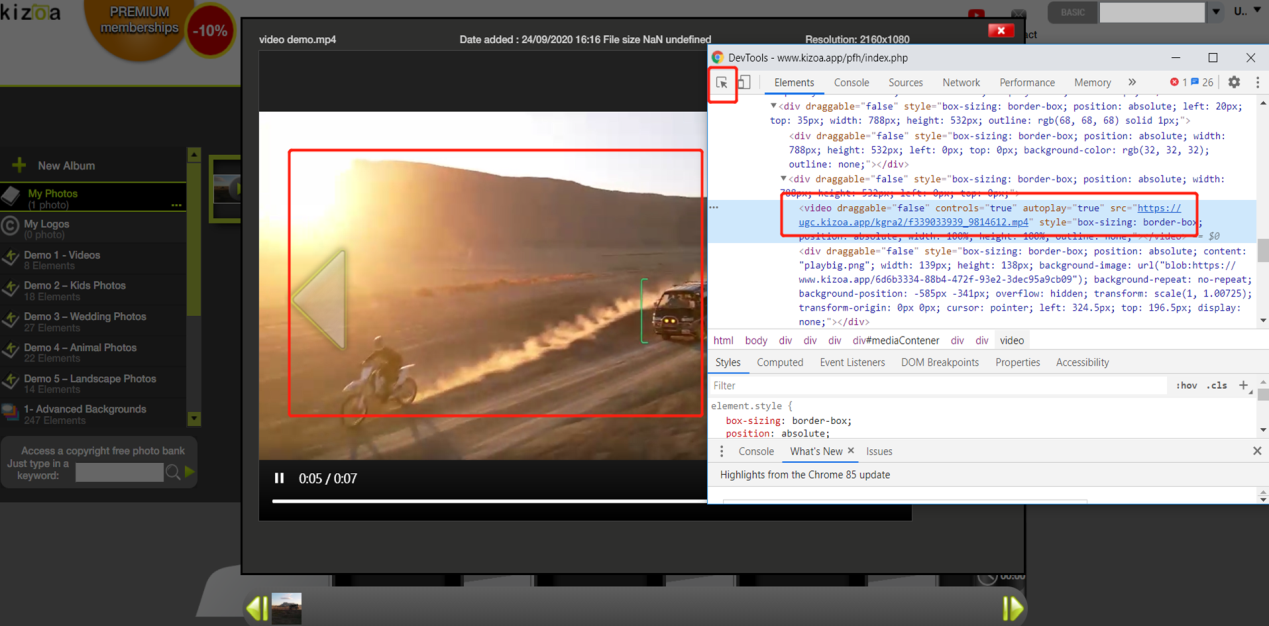
獲取視訊地址:
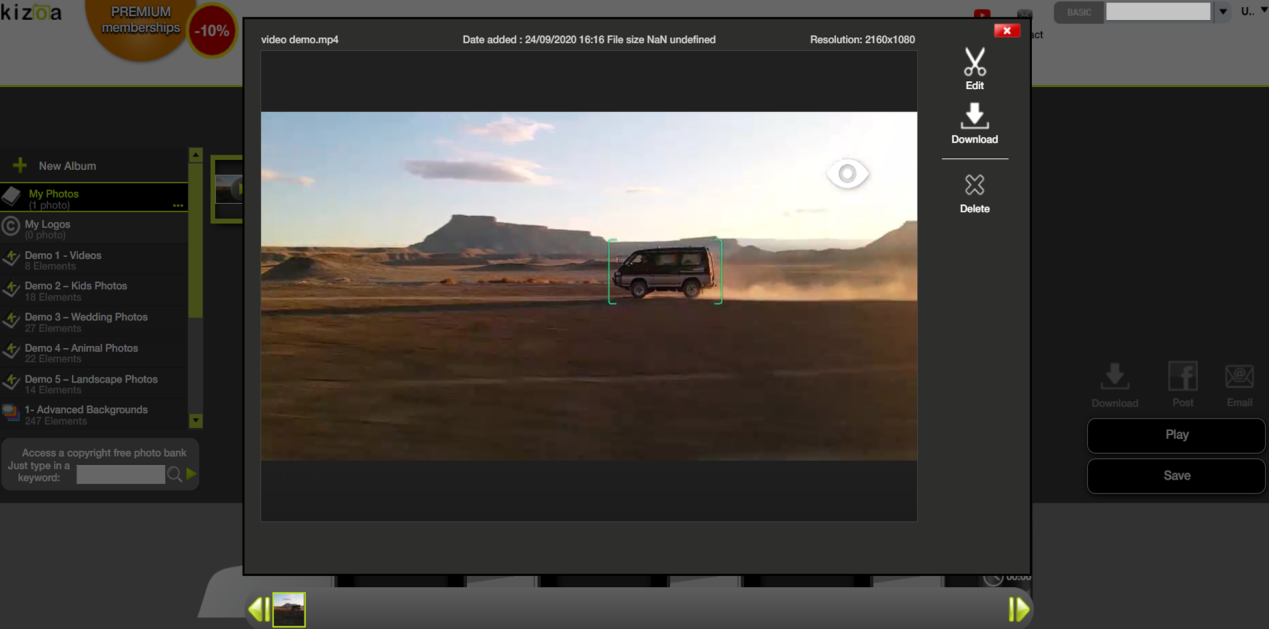
1. 雙點播放該視訊

2. 在鍵盤上按下F12;
3. 點網頁源碼左上角的滑鼠圖示;
4. 任意點視訊播放的區域;
5. 源碼中會顯示一個src的連結,即是視訊的位址 (https://ugc.kizoa.app/kgra2/f339033939_9814612.mp4);
6. 複製並儲存好連結。